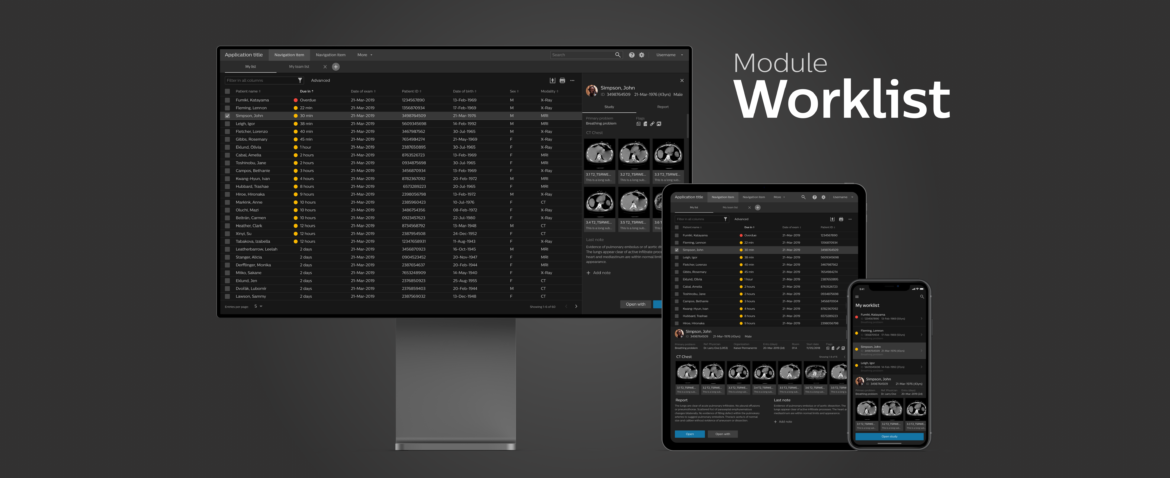
Worklist Module
Developed to provide a consistent experience to users who access patient records, exams, studies, and other types of information. It is the starting point in their workflows (after logging in), it behaves like a homepage in some cases.
Worklist modularity allows designers from across the company to have a start point when designing their worklist interface and experience, by following these module patterns and research results.
Observation: all Philips projects are preserved by an NDA, real photos and images were replaced by a placeholder draw or low-resolution images.

Challenges
- Lead a project for designers to deliver a seamless end-user experience
- Co-create with designers around the globe (United States, Brazil, Netherlands, Israel, and Bangalore)
- Deliver a useful and updated library following the main Philips design language system
- Engage others to support and collaborate with the project
My role
- Be the main contact point for the project
- Support with overall questions about Philips' worklists
- Support designers to build a great UX on their worklists with previous knowledge on the module
- Provide readable and usable documentation for designers based on valid research
- Provide a channel for collaboration between designers from the business with designers from the module
Discovery
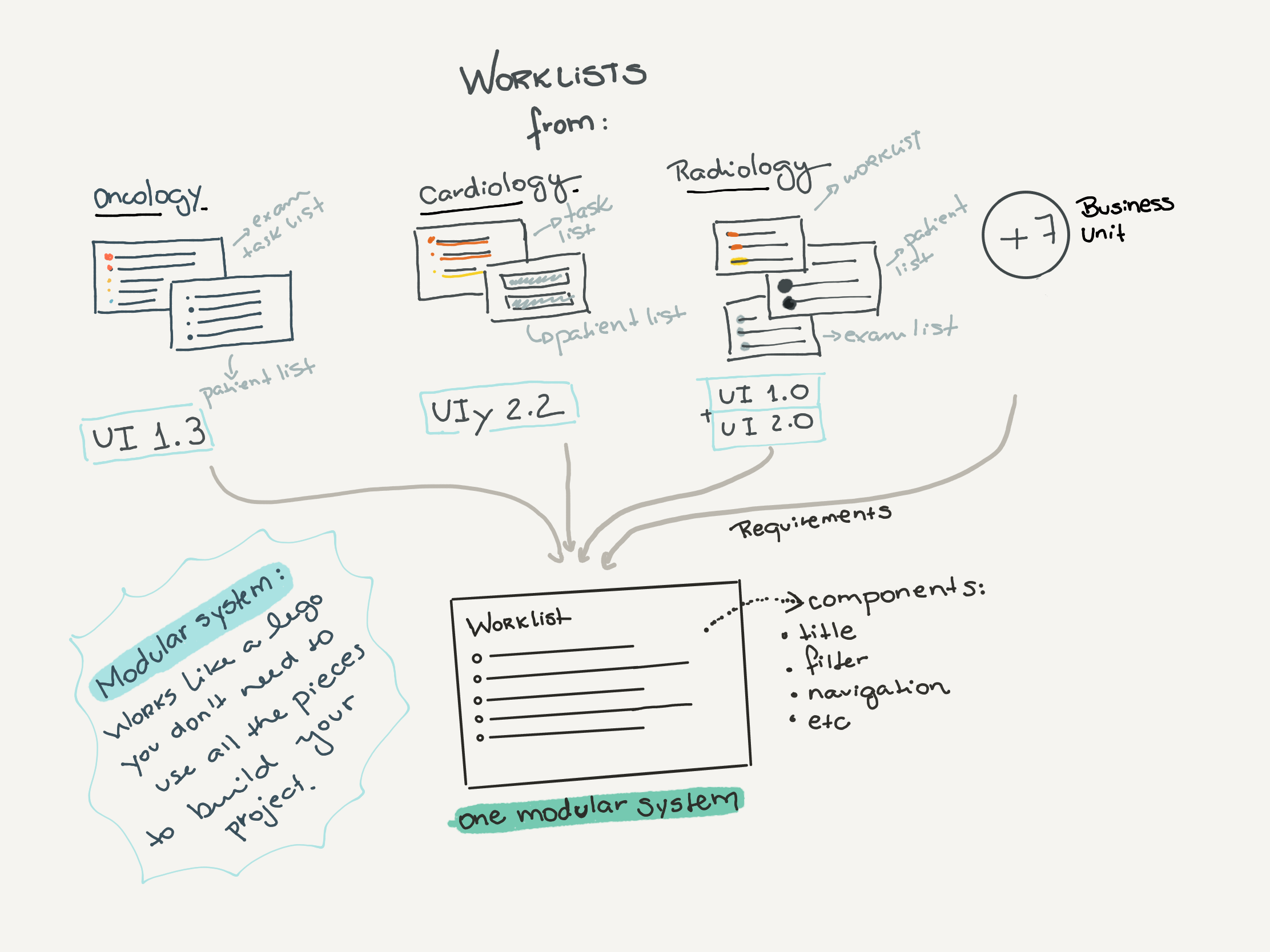
First of all, the design team identified a need to improve the user experience across Philips worklists. In the discovery phase, more than 10 products were analyzed and compared with the purpose to standardize interfaces that have multiple design languages and different UX patterns.

Frame
In the framing phase, the team analyzed, compared, and documented all features from all products, focusing on similar features between all different worklists. All features were documented as user stories and prioritized accordingly with the frequency of use on the products.
For example, the ability to filter a worklist is present on the majority of analyzed lists, as it is super frequent on the products it was classified as a high priority to be redesigned, validated, and documented. On the other hand, the ability to allow the user to set up a worklist from scratch is a low priority, since just two products present this need.
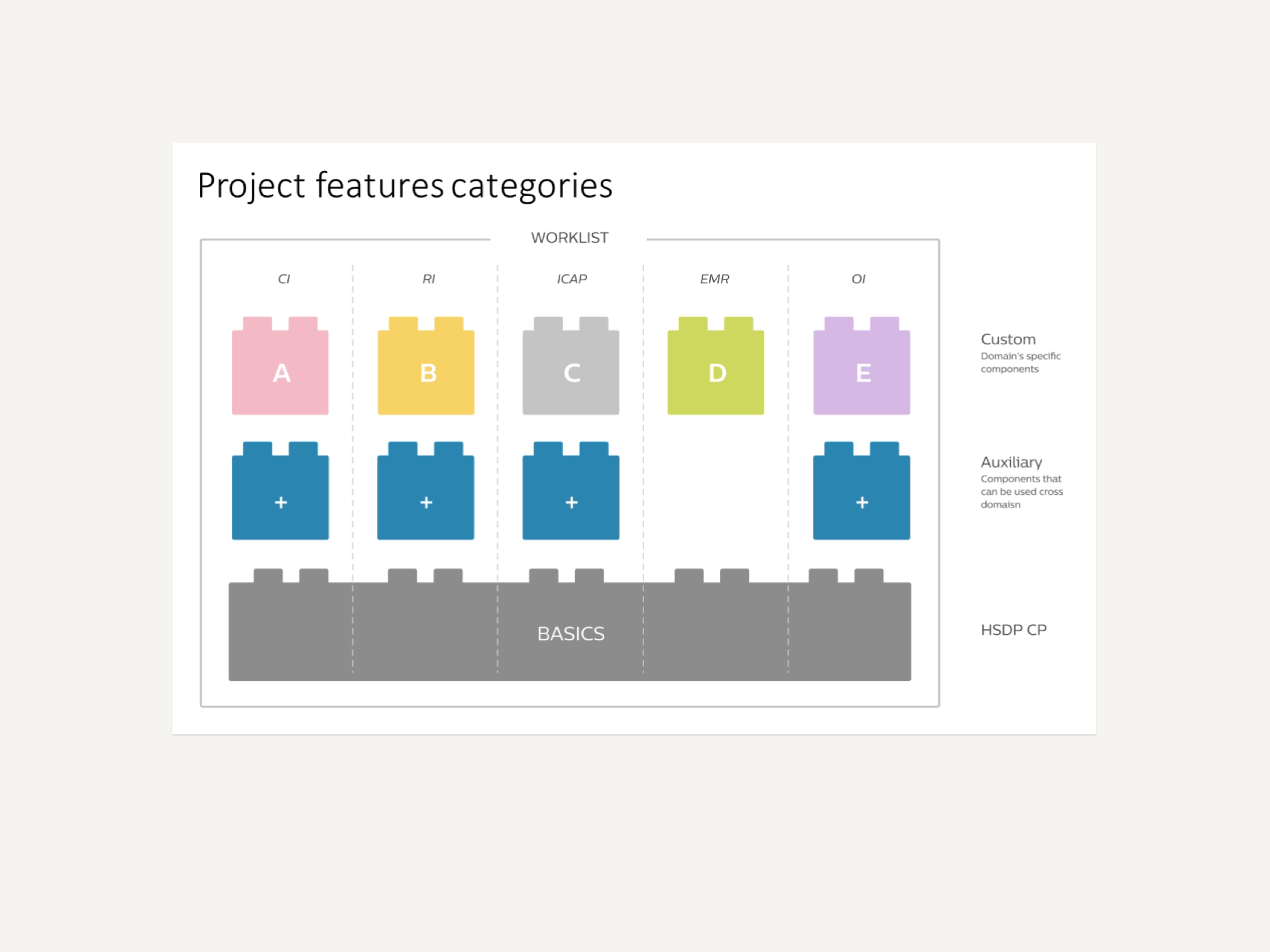
Common features, components, and workflows were compared and documented to design a modular approach for designers and improve our user experience in different businesses.


Ideate
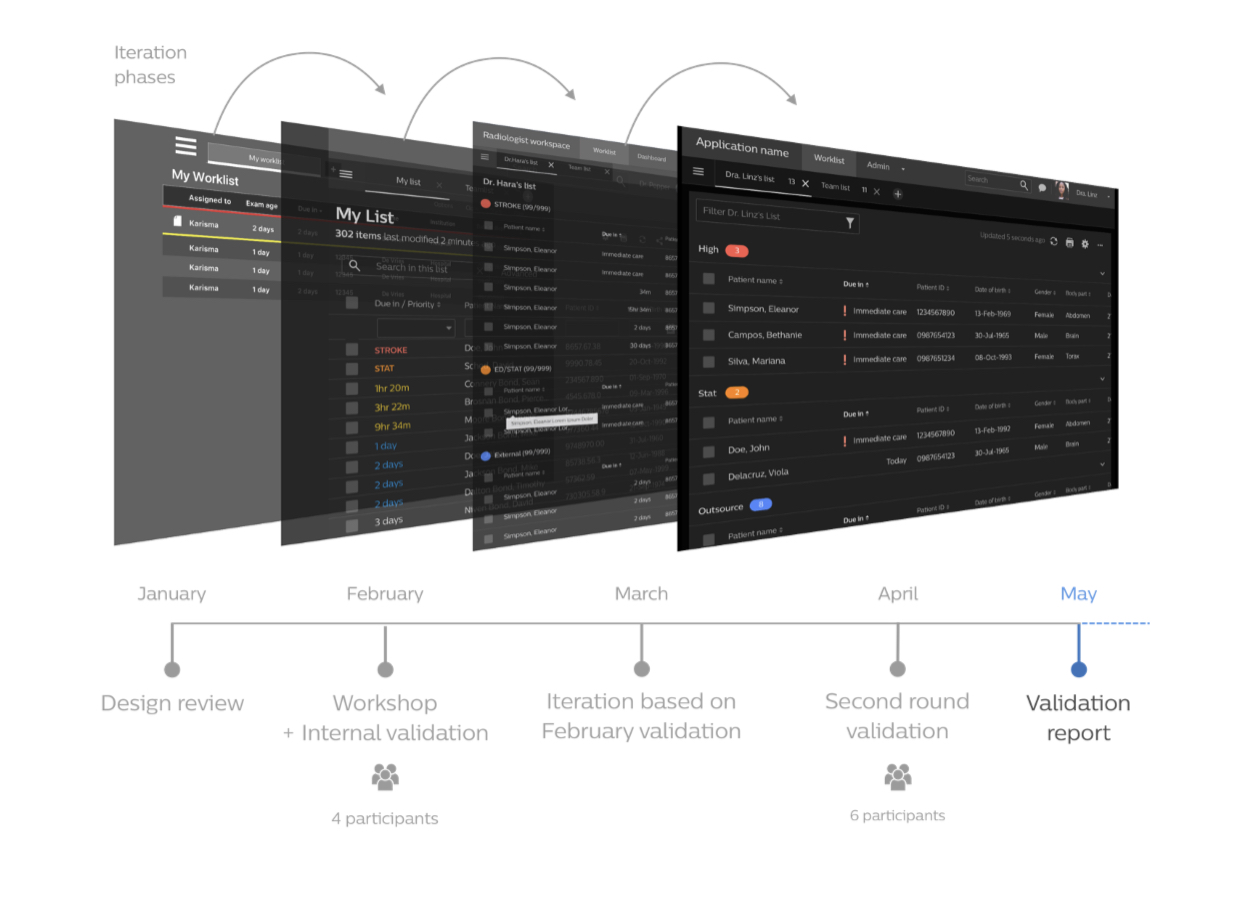
For the prototypes, the team picked up top high-priority features based on a common workflow between 10 products. Prototyping went through the following phases: design review with designers that were interested in the module approach, internal validation with medical and specialists, and iteration.

Build
Once a pack of features had their experience redesigned and validated, the design team, led by me and including me in the design activities as well, prepared high fidelity prototypes and a sketch library allowing designers in the future to speed up their work when building a new worklist from scratch. We also have full documentation available on the main Philips design hub making it decentralized.
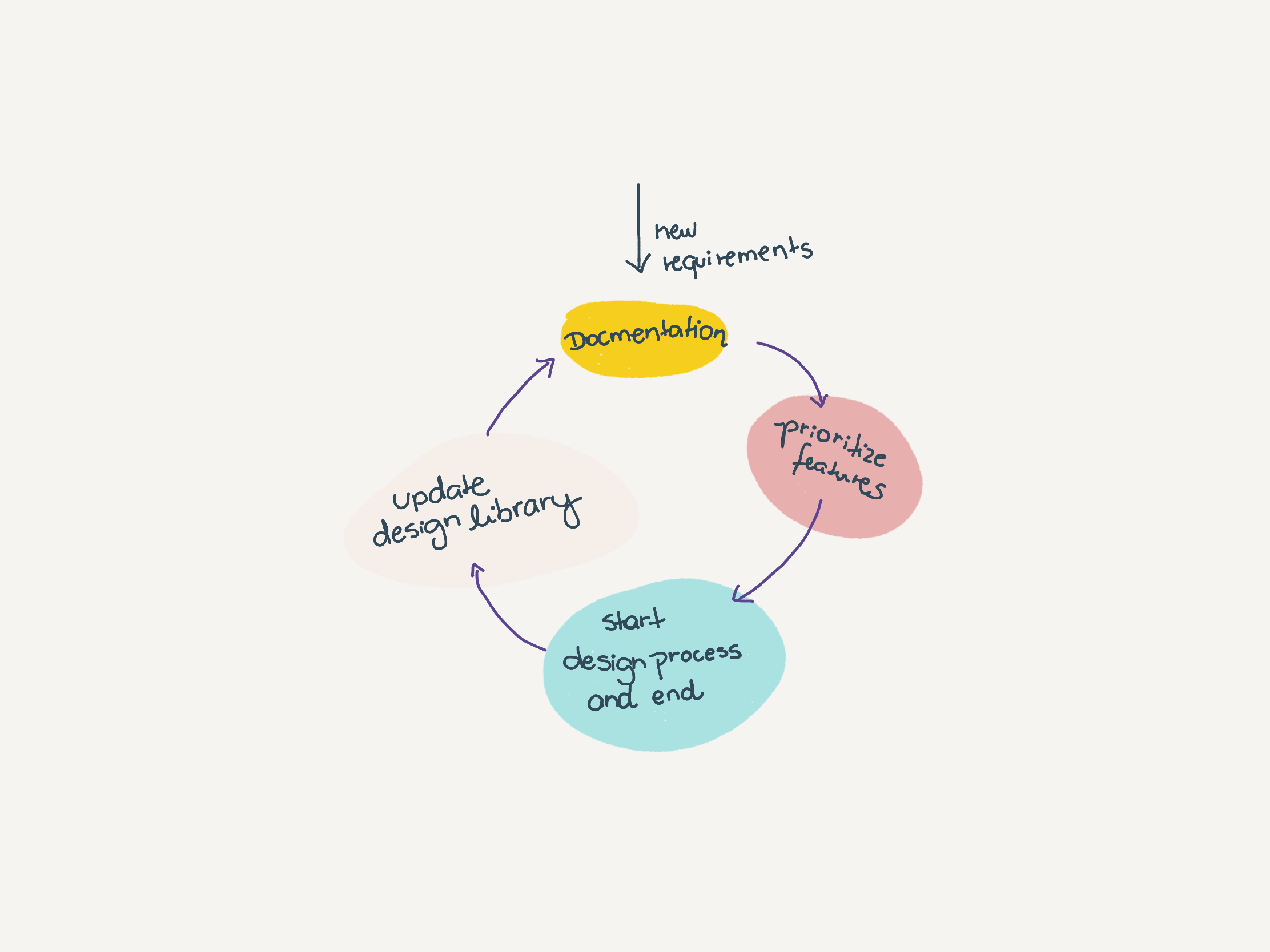
Every month new designers contact me to request new features for the module, the backlog is updated and reprioritized accordingly to those new requests, their commonality with other products, and also with their urgency. In this way, the module is always in productivity and being improved as needed.

Deliverables

Collaborative Sketch design library on Github

Validation reports available for all designers

Collaborative documentation on Atlas Confluence

Fixed documentation on the official Philips' Design Language System Hub

Interactive prototype on inVision platform

Video explanation of all components and how to mix and match them